帳票DX for Salesforce設定手順をざっくり紹介
個人的にはひさしぶりのブログ記事です。
✅突然ですが、「帳票DX for Salesforce」はご存じですか......?
「帳票DXでしょ? Salesforceから帳票出すやつ」 ?
......そうなんですけど、もしかしたらちょっと想像と違うかも!
帳票DXのSalesforce連携自体はリリース当初からできていたのですが、それはViewFramerを使った連携のことでした。ViewFramerを使っての設定はちょっとハードルが高めなのでもっと簡単に設定できるようにAppExchangeアプリを用意したのが「帳票DX for Salesforce」です。ソリューション名ぽい製品名なのでちょっと意味が伝わりにくいと思うのですが、そういう製品パッケージがあります。oproartsでいう「oproarts connecter for Salesforce」のようなものですね。
まだストア化できていないので、個別でご案内しているパッケージになります。 →[2024/03/29] ストア公開されました!!「帳票DX for Salesforce」
帳票出力をするユーザからしたら、ViewFramerで作っていようが帳票DX for Salesforceで作っていようが使い心地は変わらないのですが、設定する人からすると大違いです。
今後の記事への伏線(?!)として、帳票DX for Salesforceを使った帳票設定をざっくり紹介したいと思います。
帳票DX for Salesforce!✅
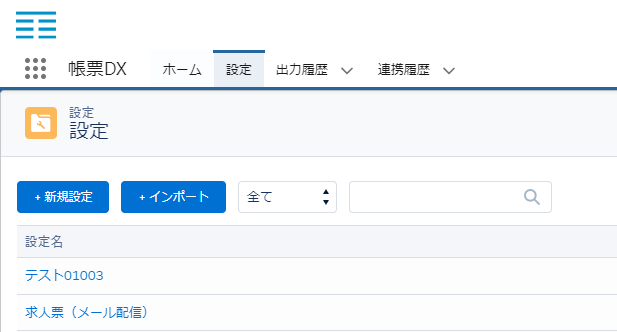
パッケージをインストールしてもらうと、「設定」タブが出てきます。(セットアップは割愛してます><)
ここの新規設定で帳票の設定を行っていきます。

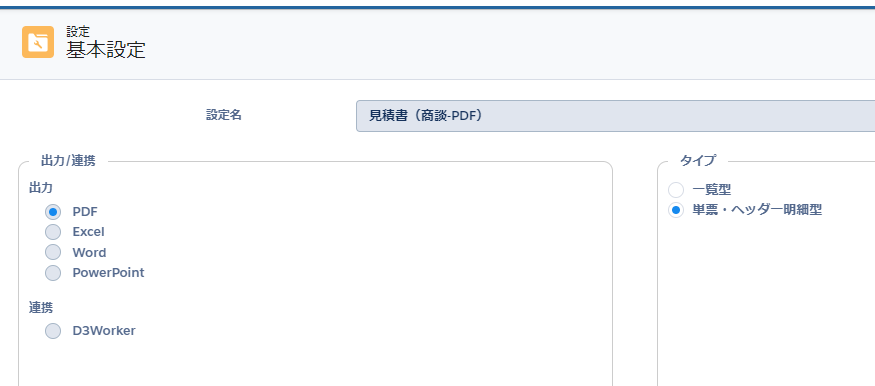
まずは概要の設定です。
▼作成したい出力タイプを選択して...

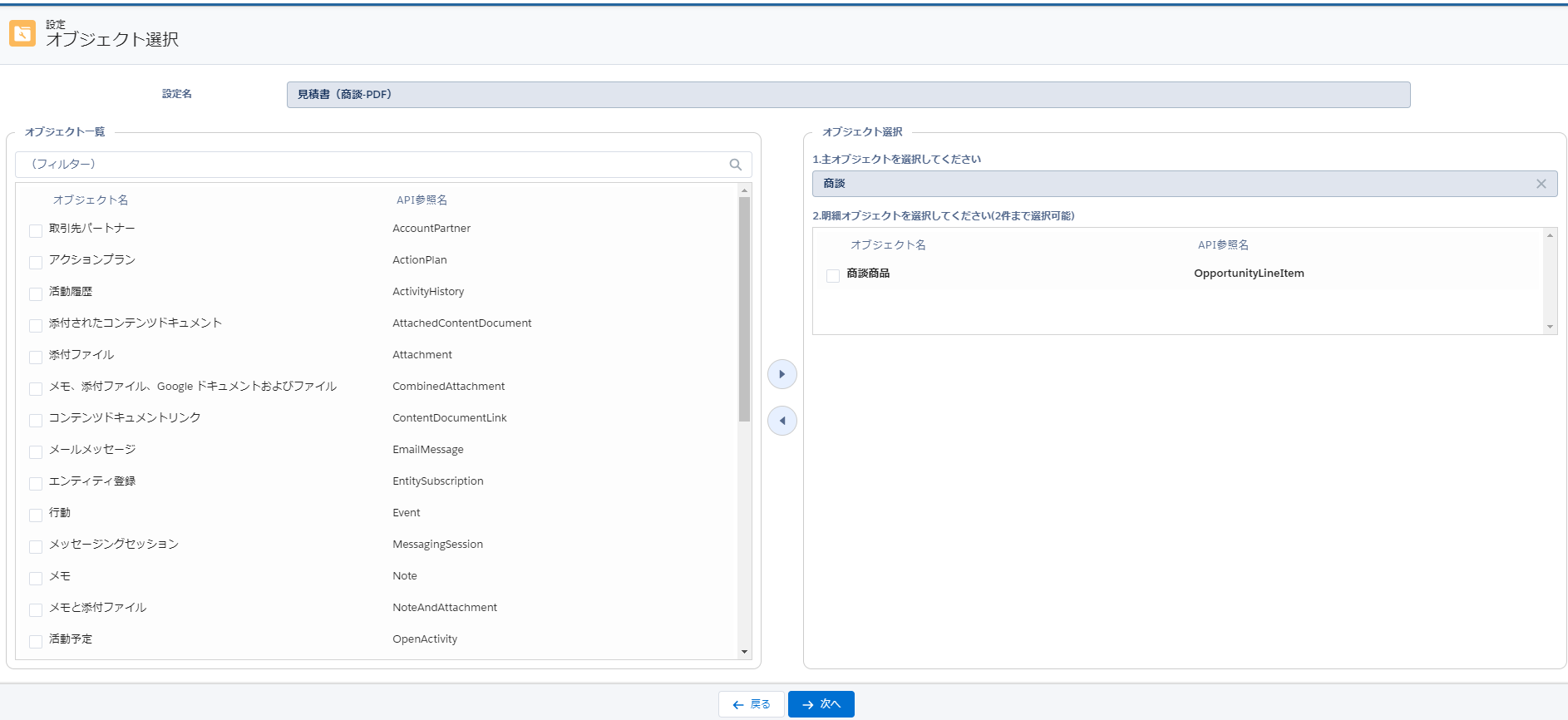
▼使いたいオブジェクトを選択して......
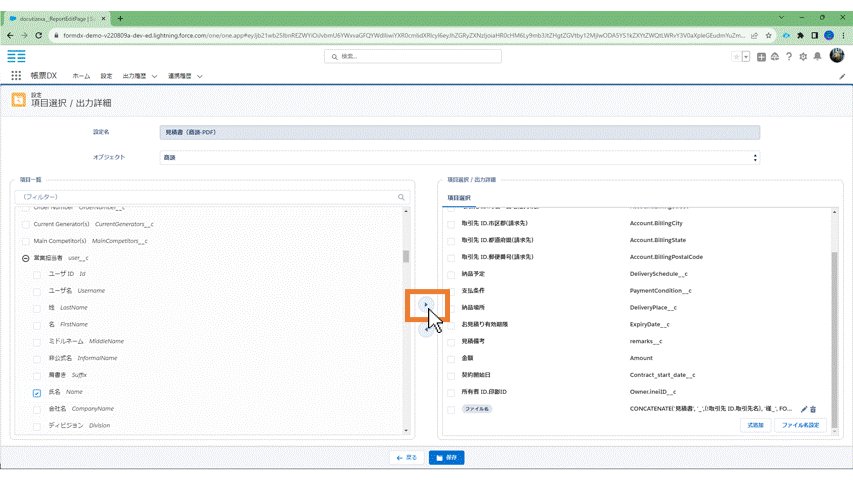
(静止画像なのでわかりにくいですが、左のウィンドウでオブジェクトを選択して、右のウィンドウに持ってく形です)

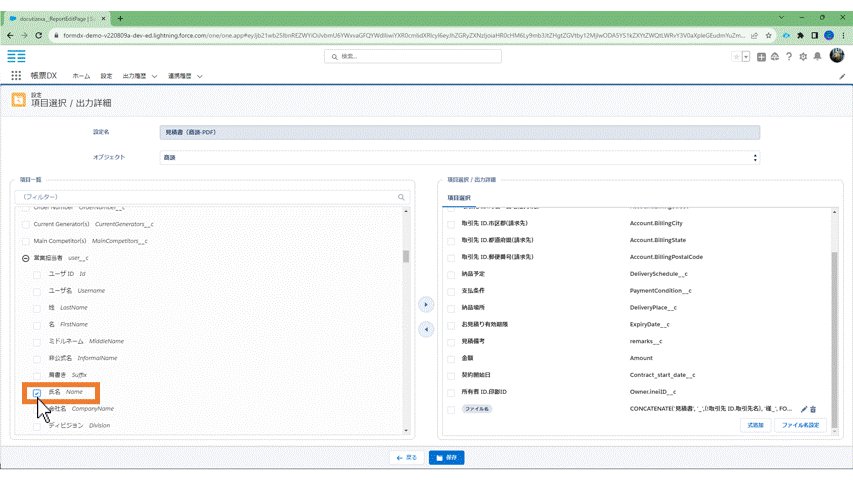
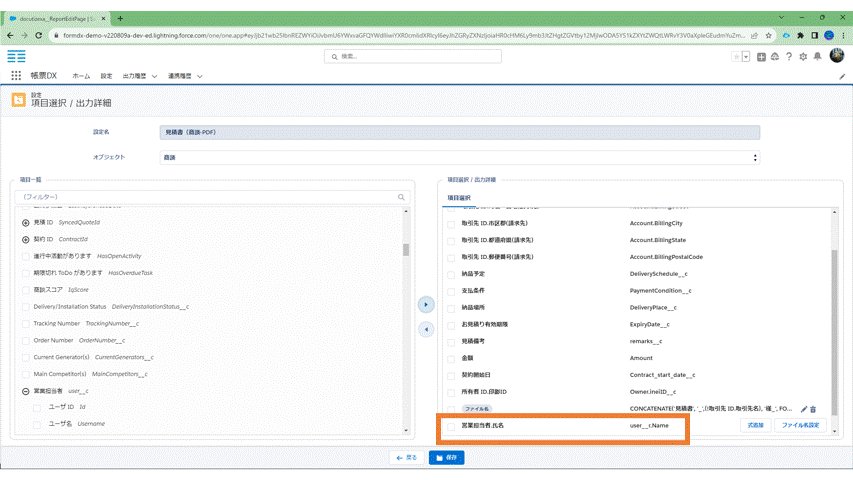
▼項目を選択します。

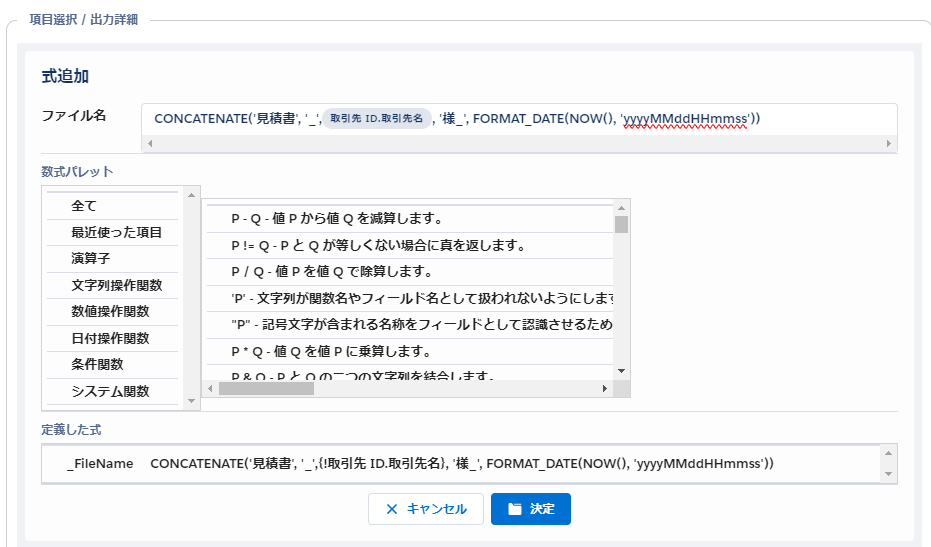
▼出力するときのファイル名も指定できます。
デフォルトでは「帳票設定名_{出力日時}」になるので、こだわりがない人はスルーしても大丈夫です。

で保存します。
めちゃくちゃ項目選択が多くなければここまでで5~10分でできちゃいます。
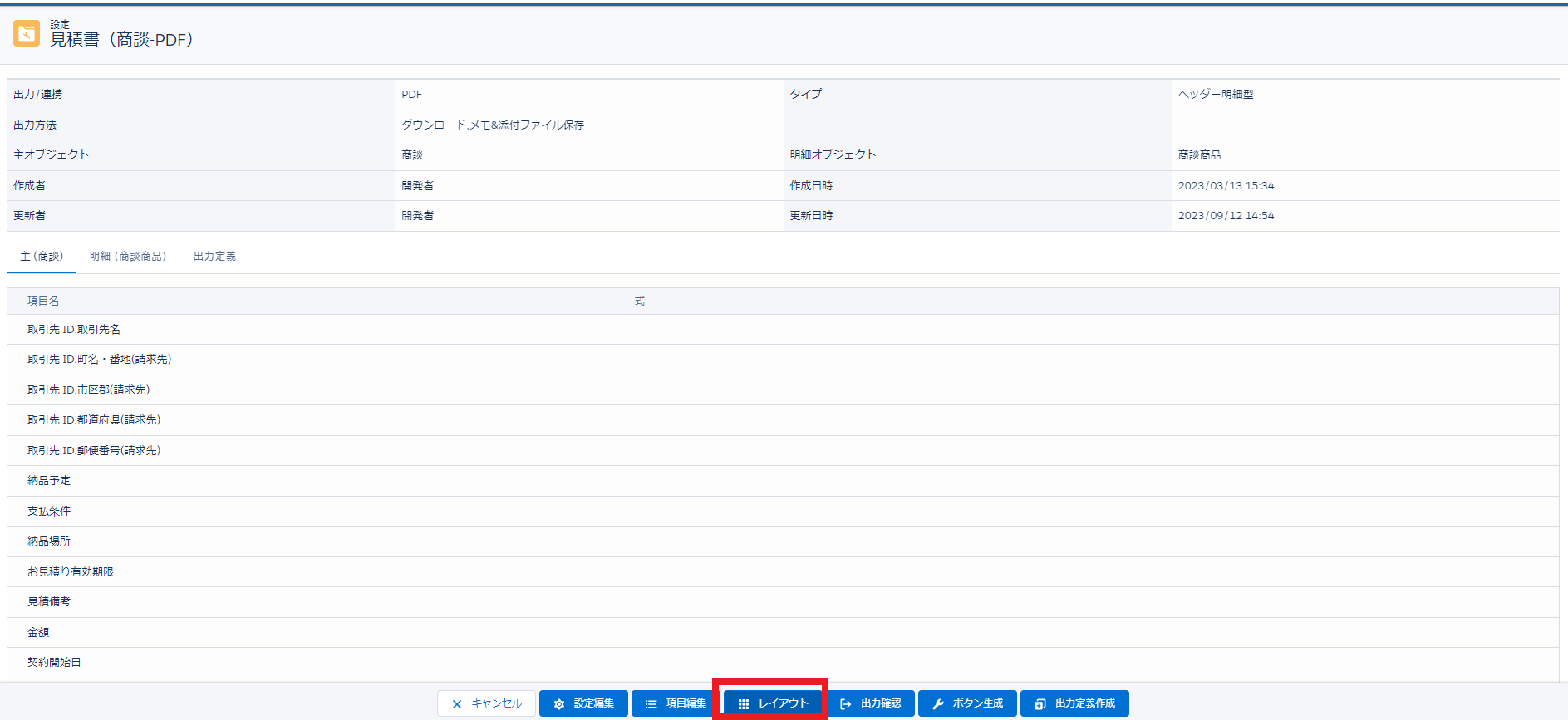
これで帳票定義が完成しました。
▼あとは「レイアウト」ボタンで帳票のデザインを作ります。

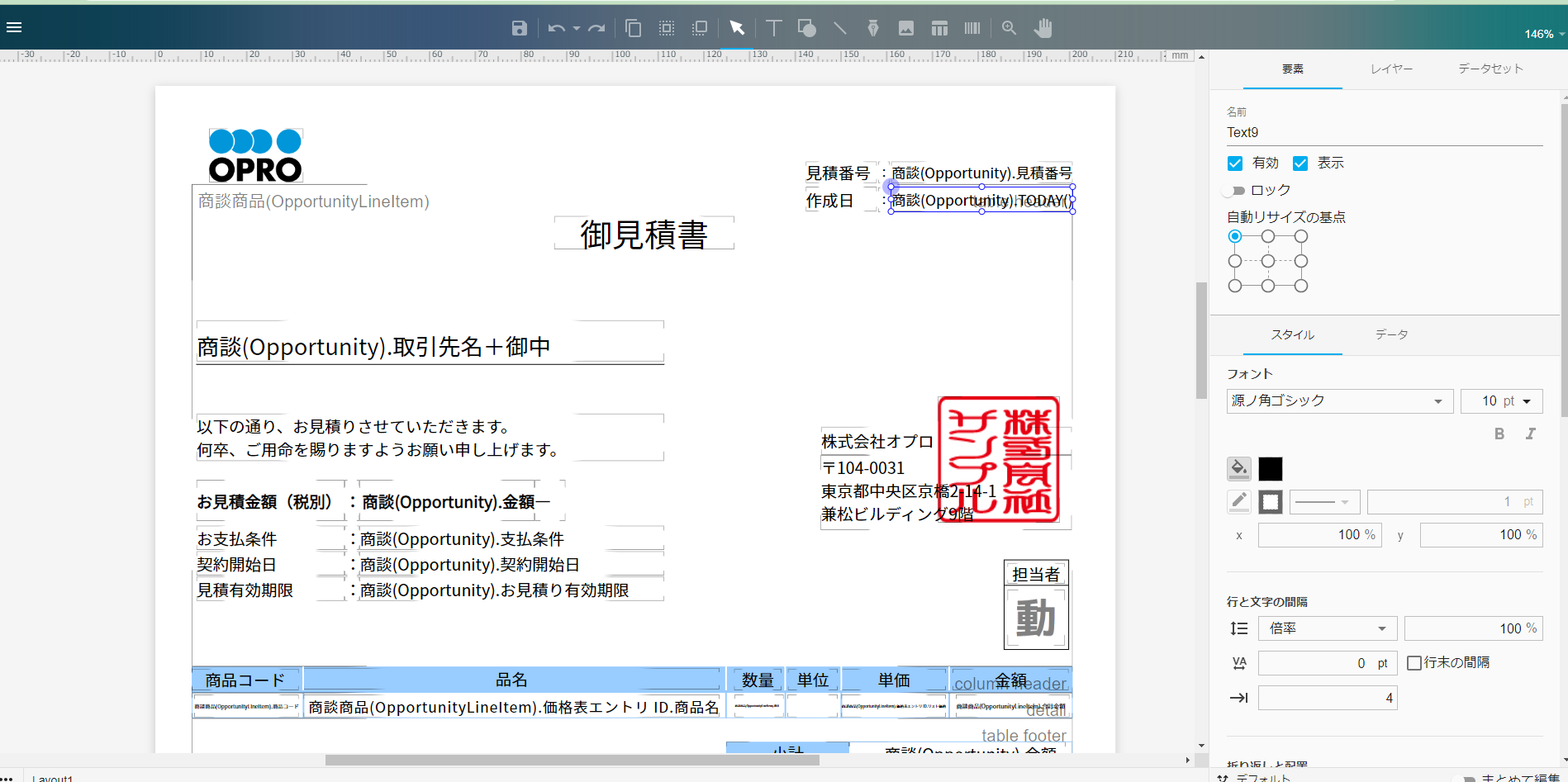
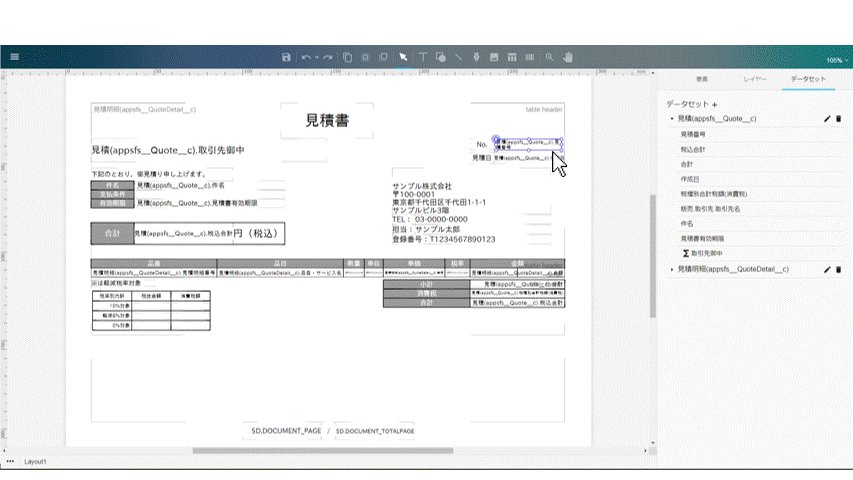
▼デザイナー画面が立ち上がります。
直感的なアイコンで帳票のデザインをつくれます。パワポで図を作っている時の感じですね。

Salesforce項目とのマッピングも簡単です。
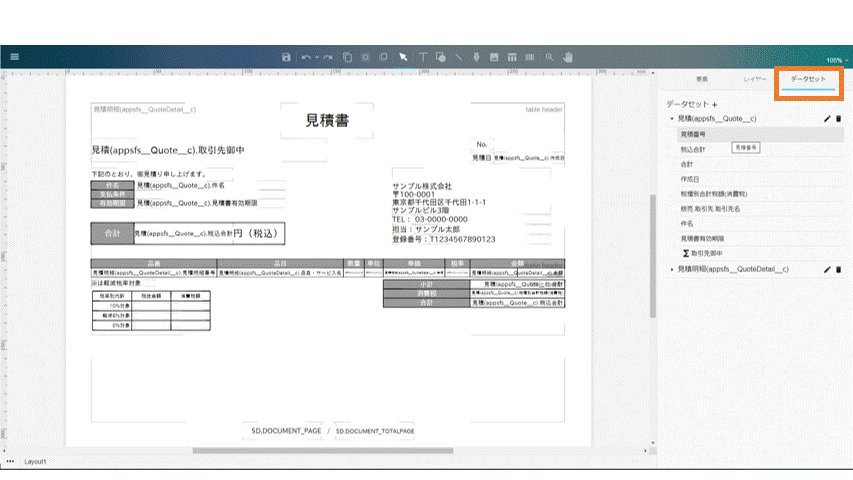
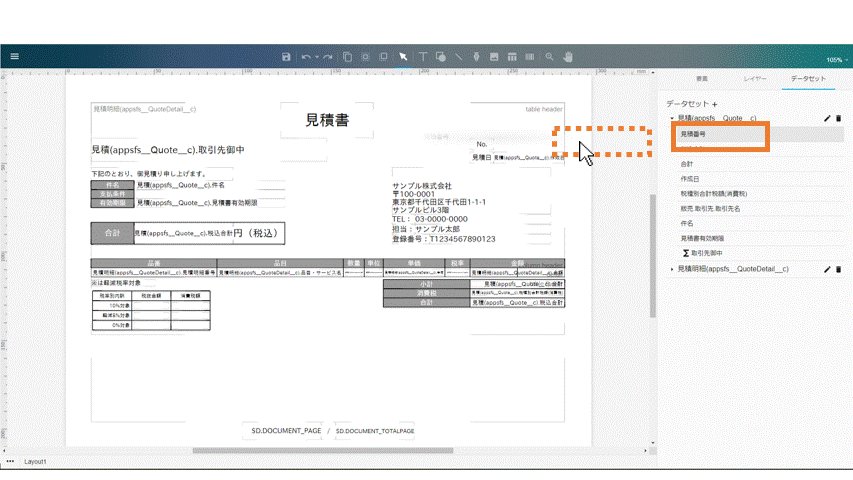
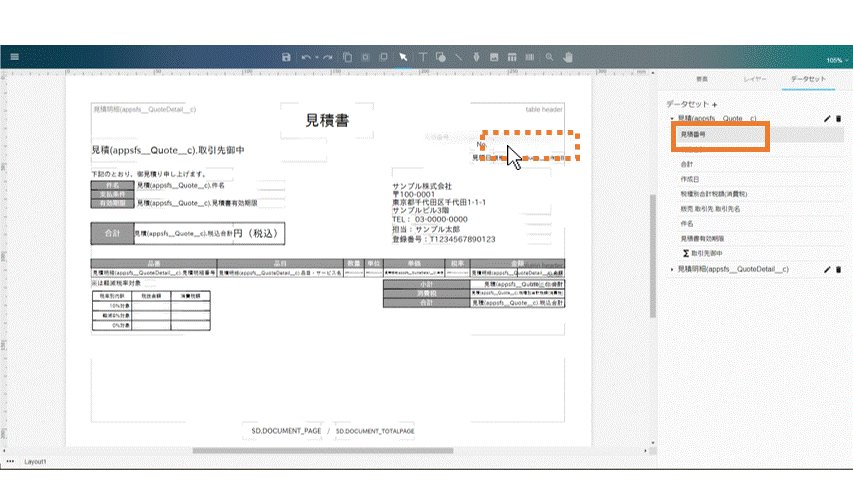
▼右側の「データセット」タブに、さっき選択した項目がいるのでこれをレイアウトにドラッグすれば紐づけられます。簡単!

保存してタブを閉じます。
最後にボタンの作成とレイアウト表示です。
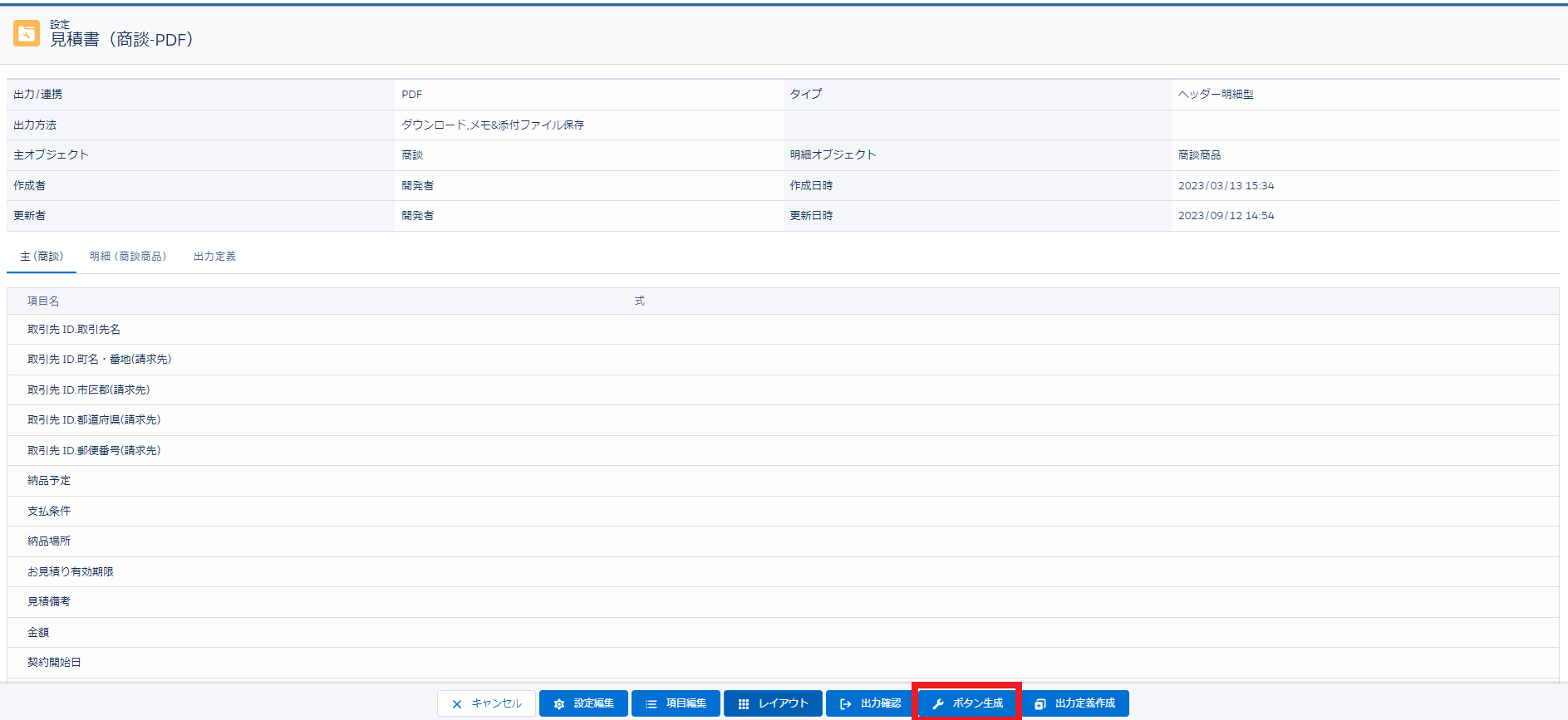
▼「ボタン作成」ボタンを押します。

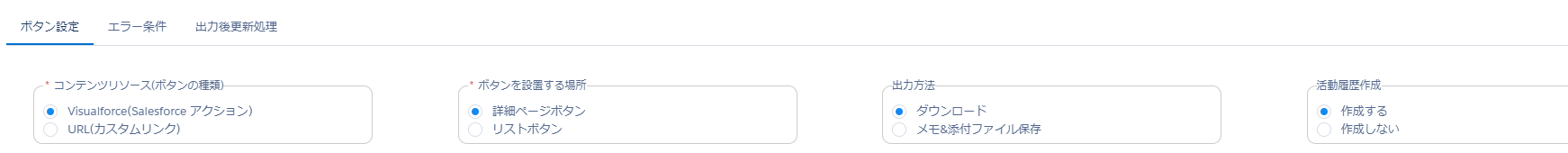
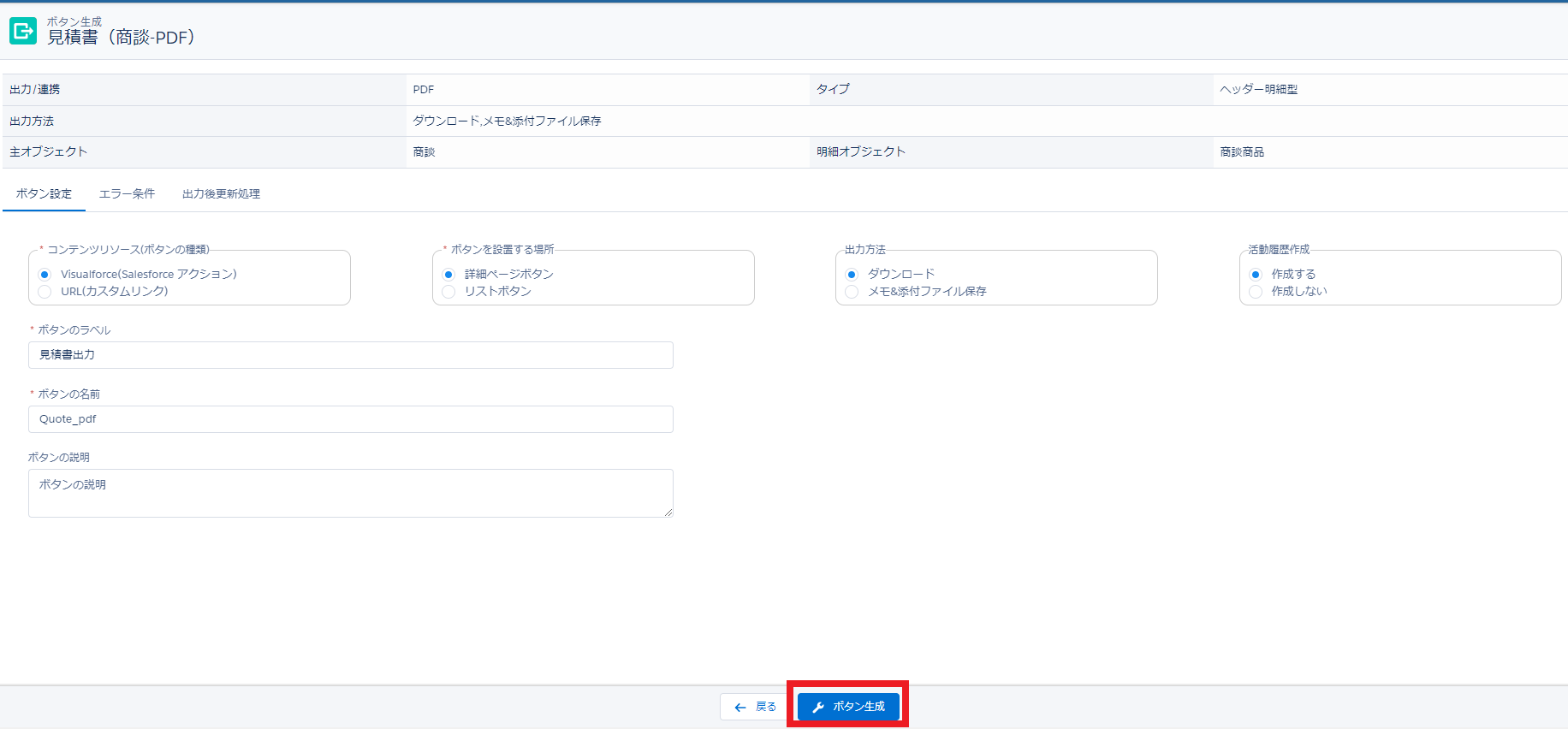
最低限やらないといけないのは、「ボタン設定」タブです。
▼もろもろどうしたいのかを選択して...

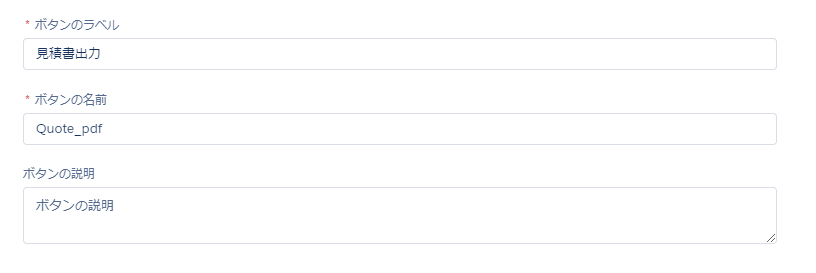
ボタン表示名とシステム名を入力して、

▼「ボタン作成」を押します。

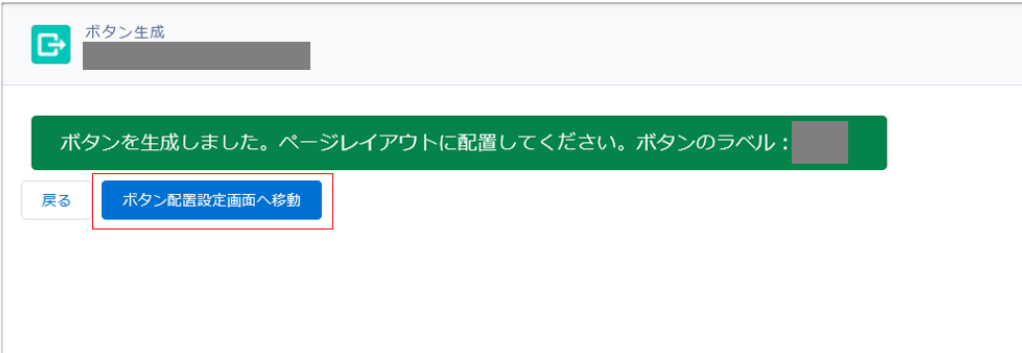
すると、ボタンを勝手に作ってくれる✨んです! ✨すごい!✨(oproartsの時は手動作成でした)
▼ページレイアウトに遷移して、ボタンを表示すれば、

これで完成です!✨
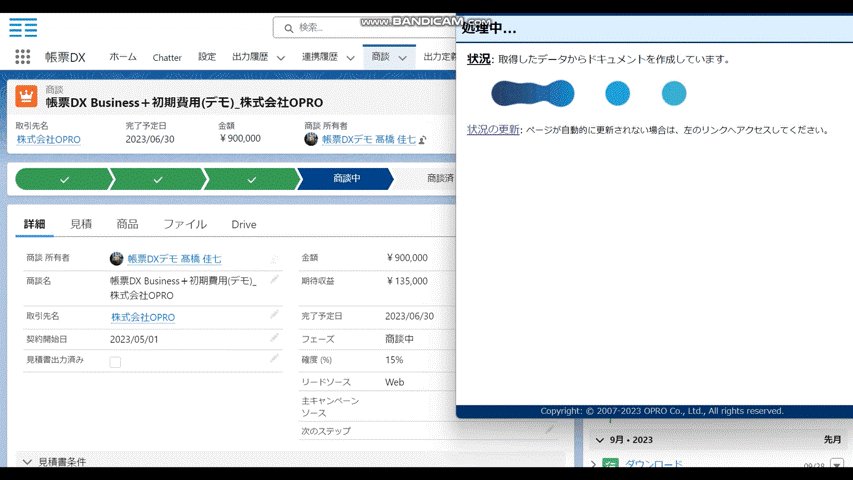
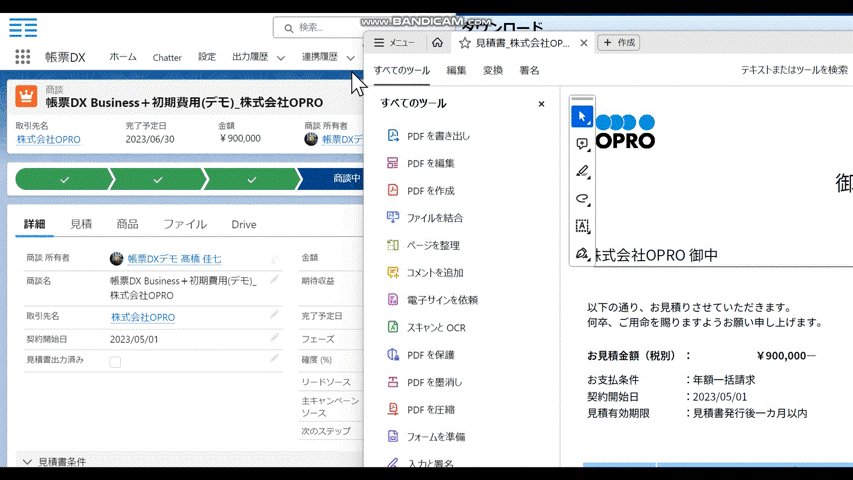
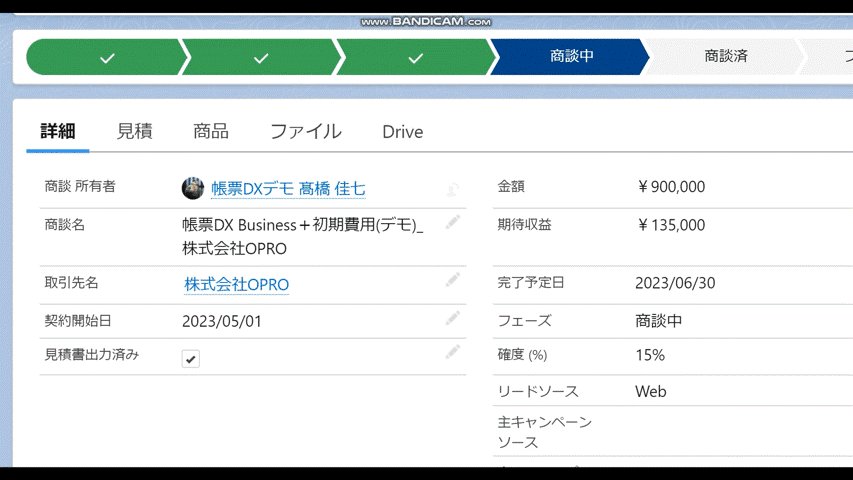
⬇️実際に出力するとこんな感じ!

gifですみません...。ボタンクリックしたらPDFができて、さらに項目更新されているよという内容です。
🆙ボタン作成に新機能ができました!(v1.35~)
さっき最低限でやったので端折ってしまったのですが、ボタン作成画面には✨すごい機能✨があるんです。
「エラー条件」と「出力後更新処理」です。
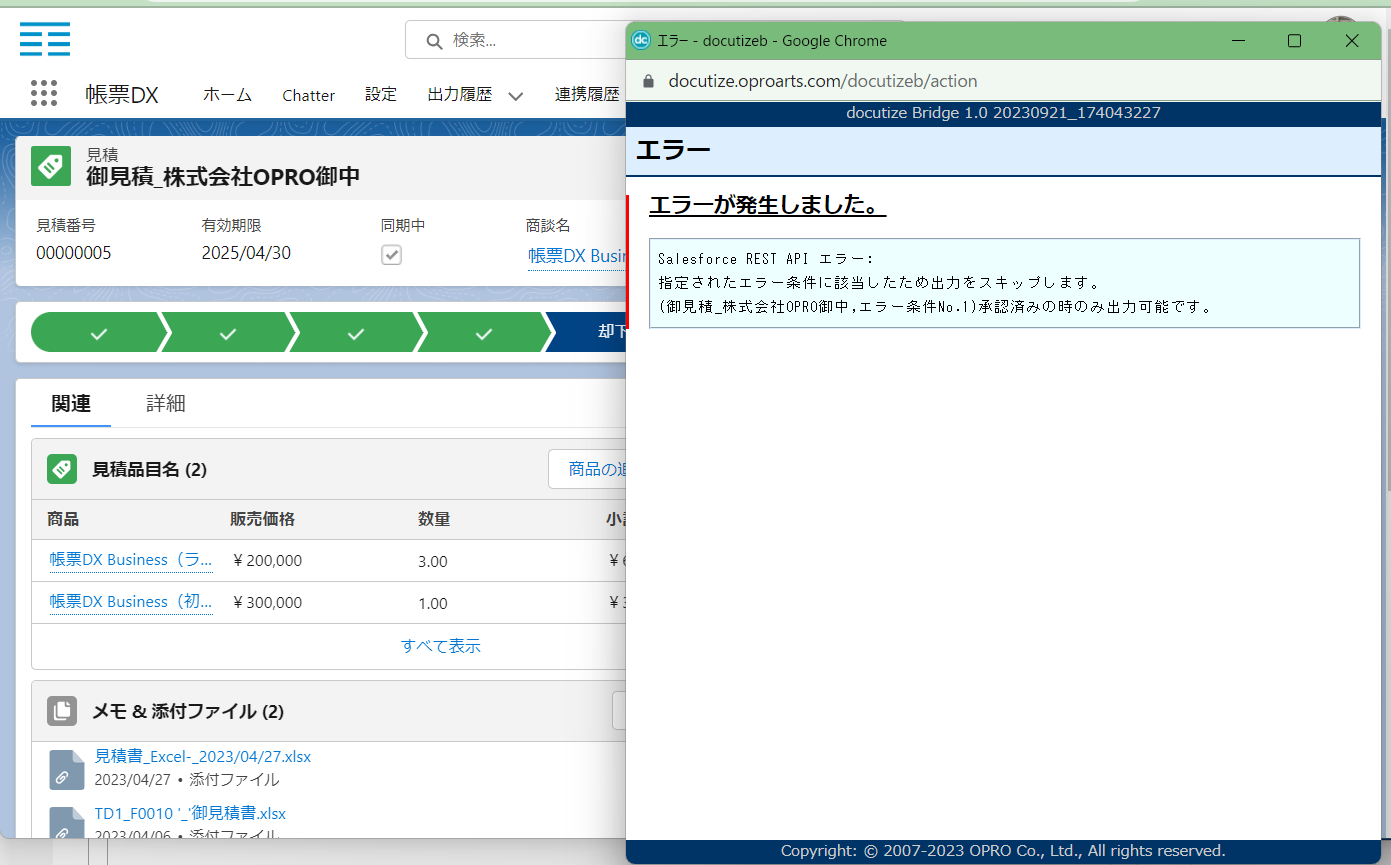
エラー条件🚫
エラー条件は、特定の条件に引っかかった時に帳票出力をしないようにしてくれる設定です。
oproartsの時はこの機能はなかったので、ボタンコードに記述してもらったりページレイアウトの切り替えで対応いただいたり運用でなんとかしていただいたり、とにかくSalesforce側でなんとかしてもらっていました。

よくあるのは、「"ステータス"が"承認済み"のときだけ帳票出力できるようにしたい」ですね。その場合は、「"ステータス" (一致しない) "承認済み"」といった感じで指定しておけばOKです。しかもエラーメッセージも自由入力できます。

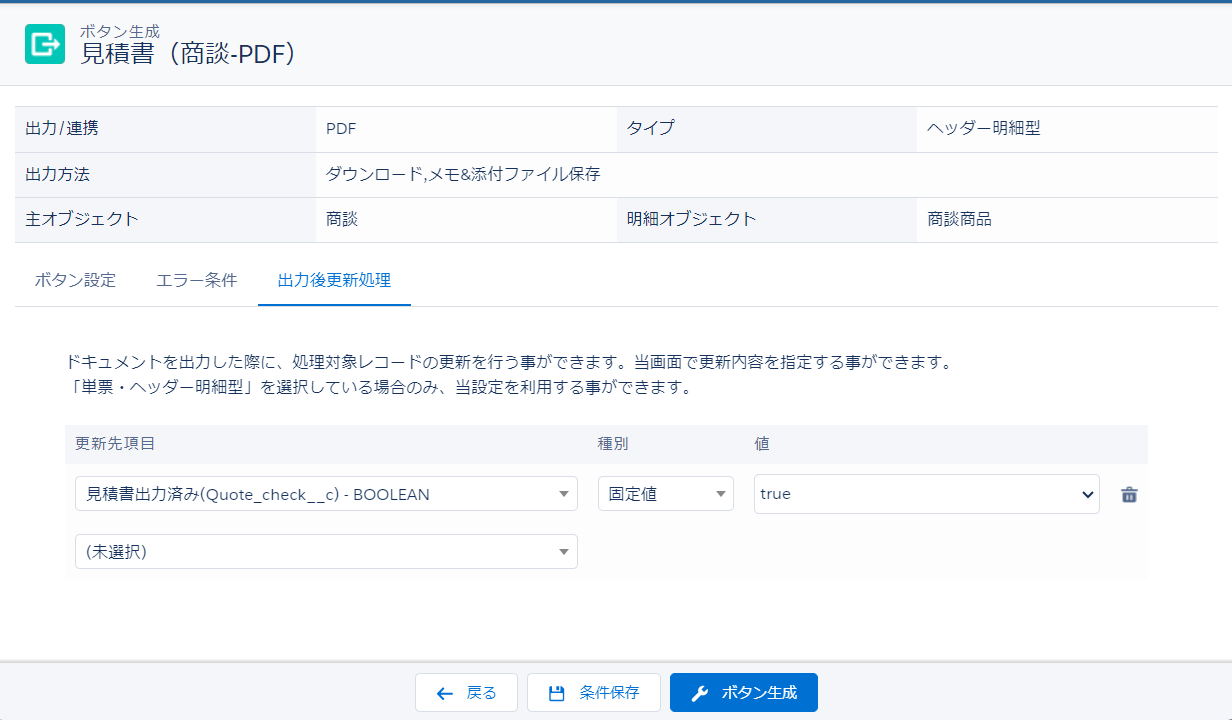
出力後更新処理🔄
帳票出力ボタン押下後に自動的に特定の項目を更新する処理を設定できます。
これもoproartsの時はボタンカスタマイズの世界ということでベンダーさんにお任せしていたのですが、これでJavaScriptが書けない人でも自力で実現できるようになりました。
最近だとJavaScriptではなくフローですかね。フローも慣れないとちょっときついので、こうして画面で条件指定するだけで済むのはありがたいことです。
たとえば、出力済みのチェックボックスをONにするとか。そうすると帳票出力していないレコードのリストビューが自動的に更新されますね。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
どうでしたか?
oproartsをご存じいただいていた方からすると簡単すぎてびっくりしたのではないでしょうか?
帳票DX for Salesforceはこれからも続々アップデートしますので、記事でご紹介していきたいと思います!