ドキュトーンの出力履歴を管理したい<kintone活用シリーズ1>

このブログをご覧いただき、誠にありがとうございます。
ドキュトーン・アンバサダーのヒロさんと申します。
私からはドキュトーンの裏技的な情報をたっぷりご紹介いたしますので、これから、よろしくお願いいたします!
第一回!ドキュトーン新機能大公開:「ドキュトーンで出力履歴を追跡しよう!」
今回から始まる「kintone活用シリーズ」では、ドキュトーンを使いこなすための便利なテクニックをどんどん紹介していきます。
ドキュトーンって何?
ドキュトーンは、サイボウズ社が提供するkintoneサービスと連携し、Word、Excel、PowerPointといったOffice文書をワンクリックで出力できるkintoneプラグインです。
kintoneに保存されたデータをもとに、ワンクリックでOffice文書を作成できます。
しかも出力枚数無制限!
ドキュトーンは御利用のkintoneアプリの一覧ビューまたは詳細画面に『ドキュトーン・ボタン』を設定して、ワードやエクセルの帳票を生成(出力、ダウンロード)できる便利でお手頃価格のサービスですが、これまでは、生成履歴を取る事が出来ませんでした・・・。
出力履歴を管理したい?
「誰が、いつ、この文書を作成したの?」
という素朴な疑問に答えられなかったんですね。
ですが!
全世界のドキュトーンユーザのみなさま、お待たせしました、ついにそのお悩みに寄り添うことができるようになりました。
2024年6月14日リリースのドキュトーン Ver1.5.0では、ドキュトーンの文書生成処理の前後のタイミングで、JavaScriptを実行できるようになったのです!
ドキュトーンで生成文書履歴管理を設定してみよう!
このJavaScript実行機能を利用して、新しい履歴管理用のkintoneアプリを作ってみましょう。
以下の手順で設定すれば、生成された文書の履歴情報をばっちり管理できるようになりますよ。
kintone生成文書履歴管理の作り方
- 履歴管理用アプリを作成:まずは、kintoneに新しいアプリを作り、履歴を保存するためのフィールドを設定します。
- JavaScriptを設定:次に、ドキュトーンで文書生成後に実行されるJavaScriptを作成し、履歴管理用アプリにデータをエントリーするようにします。
- データエントリーの設定:JavaScriptで生成日時、生成者、文書名などの情報を取得し、履歴管理用アプリに記録します。
まずはkintoneアプリを確認しましょう!(ドキュトーンの設定が完了している前提で進めます)
今回の手順では、kintoneで新しい履歴管理アプリを作成し、ドキュトーンを使ってWord文書を生成、その後生成された履歴を登録する流れを紹介します!
設定イメージについて以下のステップで実装できます。
① kintoneに履歴管理アプリの準備
以下の構成のアプリを作成してください。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
構成は以下になります。
• アプリID:文字フィールド
• 管理番号:詳細レコードのリンク:文字列(複数行)
• 実行ユーザー名:文字フォールド
• 実行ボタン名:文字フィールド
• 実行タイプ:文字フィールド
• 一覧条件:文字列(複数行)
• 備考:文字列(複数行)
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
※上記のkintoneアプリ・テンプレートもご用意しております。
kintoneアプリ・テンプレートを御希望の場合、ドキュトーン・トライアル申し込み前提で御提供させて頂きます。
kintoneアプリの手順は下記のURLのページをご確認ください。
https://jp.cybozu.help/k/ja/user/create_app/app_csv/add_app_template_file.html
② ドキュトーンを使うアプリにJavaScriptを登録
続いて、ドキュトーンを使うアプリにJavaScriptを登録していきましょう。
ここで登録したJavaScriptが、上述の履歴管理アプリに履歴登録されます。
②ー1 登録するアプリを選択
ドキュトーンアプリのLADレコードの詳細画面を開きアプリ設定より履歴管理したいアプリIDをマウスで選択してください。
注意: アプリIDはご利用の環境によって異なります。この記事では、私の環境で使用しているアプリID:1152を例に説明しています。

②ー2 選択したアプリにJavaScriptを適用
以下の説明では、緑の枠に囲まれているアプリID:1152に、青枠で囲んでいる箇所で登録されたJavaScriptが適用される方法を紹介します。
このJavaScriptは、ドキュトーンで文書生成時に実行されます。実行タイミングは文書生成の前か後かを選ぶことができ、設定したJavaScriptが適用されます。
注意事項
JavaScriptは即時関数として記述してください。即時関数を使うことで、安全かつ効率的にコードを実行できます。
アプリIDはご利用の環境によって異なります。この記事では、私の環境で使用しているアプリID:1152を例に説明しています。
編集箇所は基本的には一カ所です。履歴管理アプリを追加したら、その履歴管理アプリのアプリIDを値を設定する必要がございます。
ここはどうしても、御客様側のkintone環境で変わってくるところなので、御容赦下さい。
変更箇所:
Javascriptファイルの19行目の箇所に履歴管理アプリのアプリIDを設定する箇所がありますので、そこを御客様の環境に合わしたアプリIDを設定してください。
(function(kintone, record) {
'use strict';
// ドメインとアプリID
const domain = window.location.hostname;
const appId = kintone.app.getId();
// ユーザー情報
const loginUser = kintone.getLoginUser().name;
// ボタンとアプリの設定
const buttonName = "ドキュメント出力"; // ボタン名を指定
const historyAppId = 1152; // 履歴管理アプリのアプリを指定
const note = "必要に応じて記載してください。"; // 備考欄に記載する内容です。
// レコードリンクの生成関数
const getRecordLinks = (records) => records.map(r => {
const recordNumber = r['レコード番号'].value;
const estimateNumber = r['見積番号'].value; // 商品見積書パックの見積書の見積番号を指定しています。
const url = `https://${domain}/k/${appId}/show#record=${recordNumber}`;
return `${estimateNumber}: ${url}`;
}).join("\n");
const targetRecord = kintone.app.record.get();
const isDetailPage = !!targetRecord;
const type = isDetailPage ? "詳細ページ" : "リストページ";
const condition = isDetailPage ? "" : kintone.app.getQueryCondition();
const recordLinks = getRecordLinks(isDetailPage ? [targetRecord.record] : record);
const body = {
app: historyAppId,
record: {
アプリID: { value: appId },
管理番号: { value: recordLinks },
実行ユーザー名: { value: loginUser },
実行ボタン名: { value: buttonName },
実行タイプ: { value: type },
一覧条件: { value: condition },
備考: { value: note }
}
};
// 履歴アプリレコード追加
kintone.api(kintone.api.url('/k/v1/record.json', true), 'POST', body)
.then(() => console.log("ドキュメント出力履歴を記録しました。"))
.catch(error => console.log(error));
});
③ JavaScriptの登録完了後の確認
JavaScriptの登録が完了しましたら、実際にドキュトーンを使ってみましょう。
今回は、アプリ番号:1154のサンプルアプリを使ってOffice文書を生成します。
そして、履歴管理が正しく行われているか確認してみましょう!
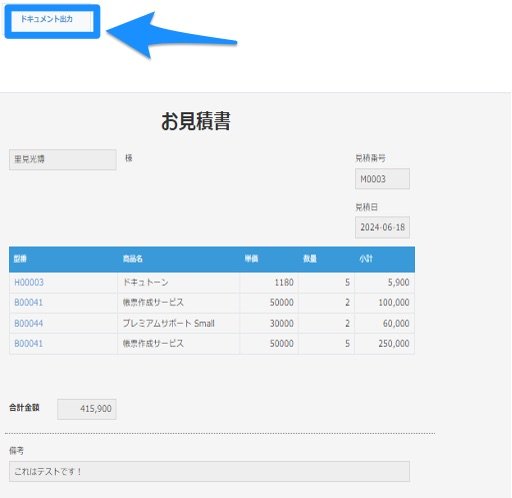
青枠がドキュトーンの文書生成ボタンです。こちらを押下すると、Excelがダウンロードされます。

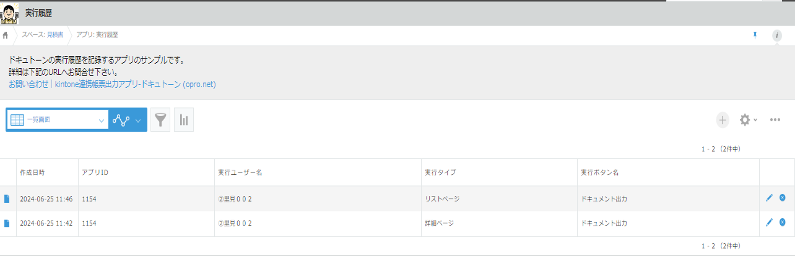
ダウンロード後に、履歴管理アプリ(ここではアプリ名を自由に作れるという意味で「実行履歴」と変更しています)の一覧ビューを見ます。

↓↓↓

1件、履歴データが登録されてます。
実行タイプを見ると、詳細画面から文書生成された事がわかります。
もし一覧画面からの文書生成でしたら、実行タイプには、リストページと表示されます。
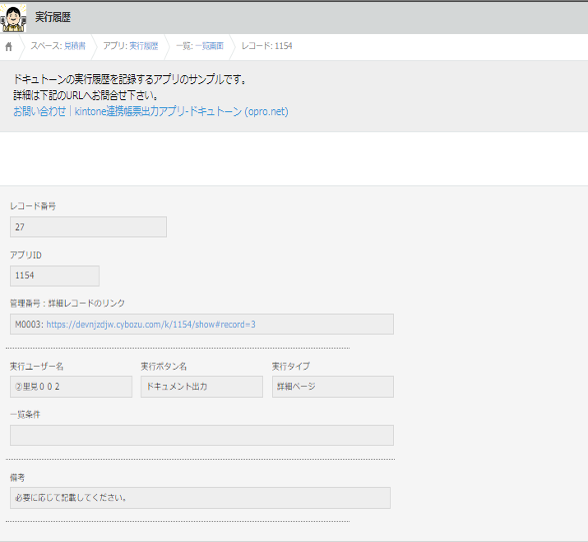
履歴管理の詳細画面を開いてみますと、以下の様になっております。

『管理番号:詳細レコードのリンク』を見ると、実行したレコードのリンクが記載されていますので、こちらをクリックすると、実行したアプリの詳細画面が開きます。

これで、誰がいつどの文書を作成したか一目瞭然!
履歴を追跡することで、管理が楽になり、トラブル防止にもなりますね。
まとめ
ノーコード時代で便利ではあるぶん、やはり、ある程度のカラクリも知りたいと思いますし、AIで簡単設定とはありますが、自分で設定できた時に抱く感動や達成感はちょっと違うかなと思ったりしています。
今回のドキュトーン強化点は文書生成時における、ちょっとした小回りの良さをお伝えできればと思っております。
是非、トライアルの御申込を御待ちしております。
ドキュトーン・トライアル御申込の御客様には、本日ブログで御案内いたしました履歴管理アプリ・テンプレートおよび履歴管理の履歴管理プログラム(Javascript)を無償で御提供いたします。
勿論、ドキュトーンアプリ設定まで実際に動くところまでWEB会議にて、ご案内させて頂きます。
これからもドキュトーン機能アップ並びに設定作業の裏技的な事を御案内していきますので、これからも宜しく御願いいたします!
トライアル申し込みの際に、備考欄に
『履歴管理アプリの設定込』
と記載頂ければ、kintoneアプリおよびJavascriptファイルをお送りさせて頂きます。
これからもドキュトーンを宜しく御願いいたします。